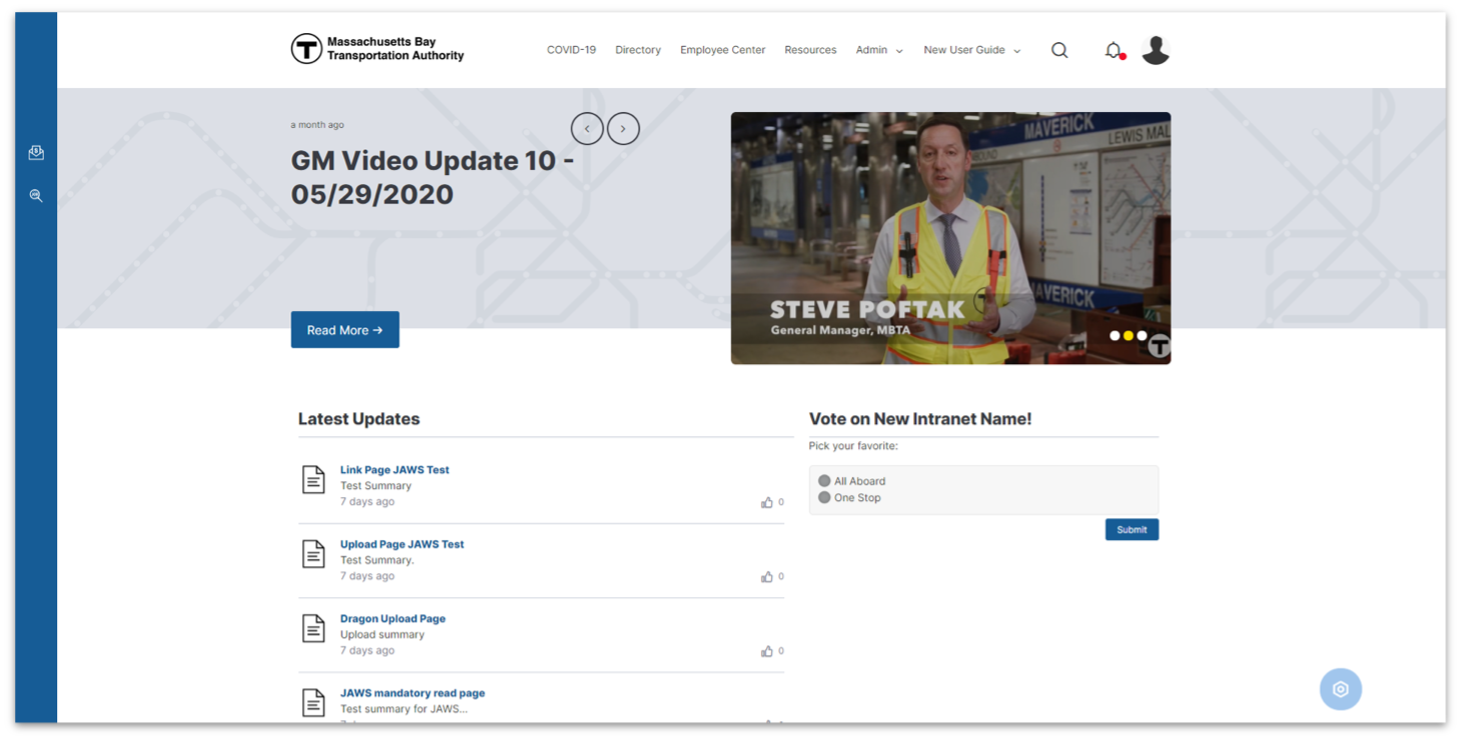
The MBTA intranet system is an internal application for MBTA employees
This system enables MBTA employees to communicate with each other, find and share information, and fulfill job tasks.
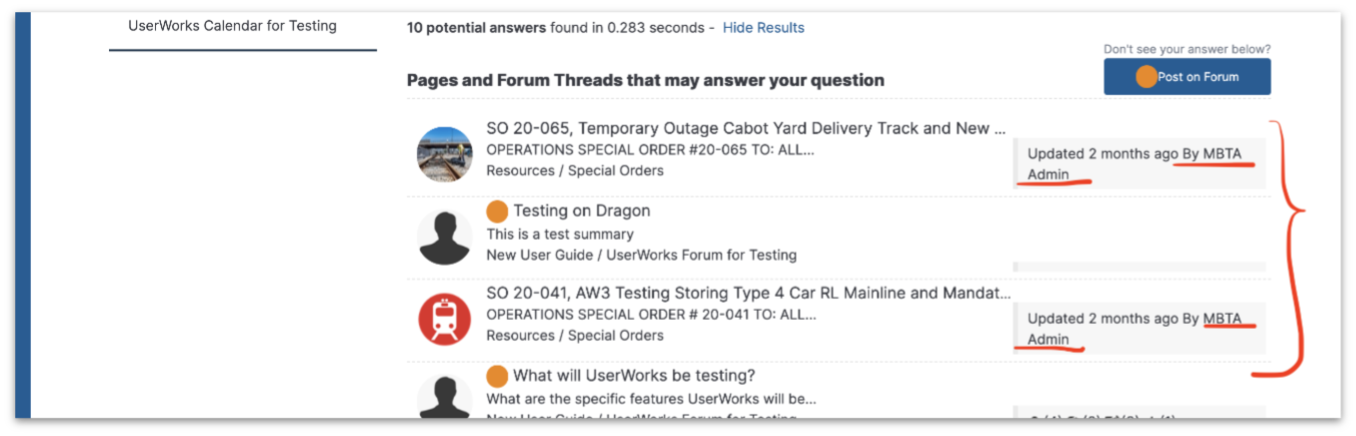
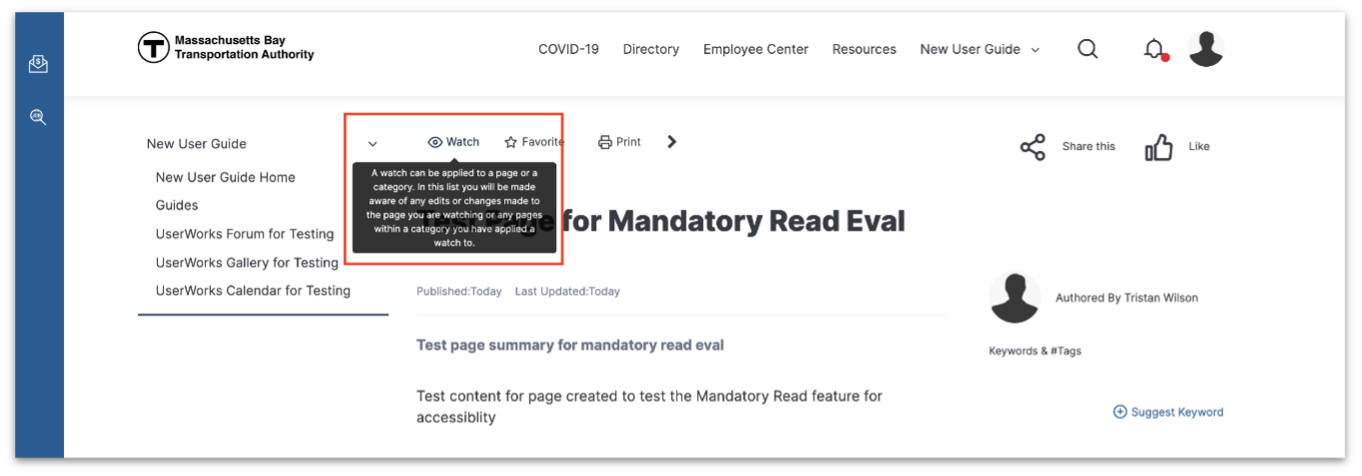
The system includes features such as discussion forums, surveys, directories, content management, and analytics.
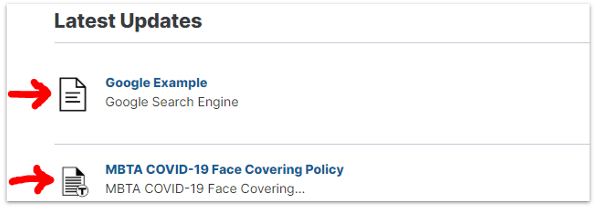
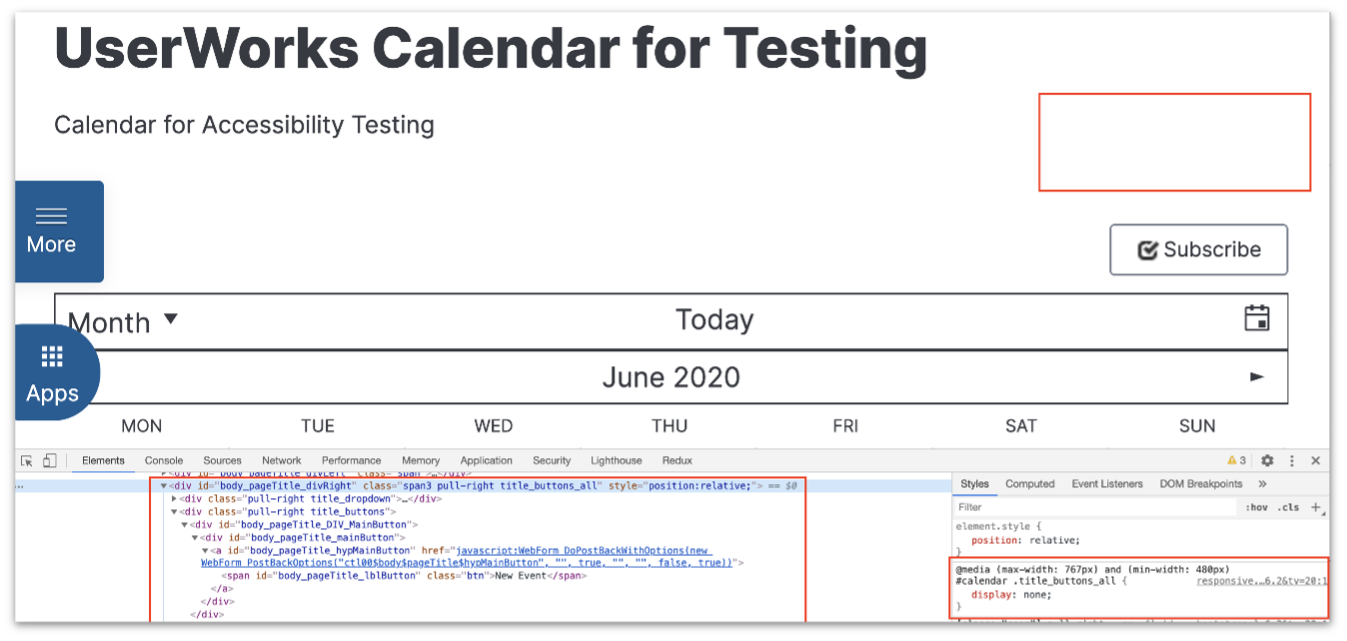
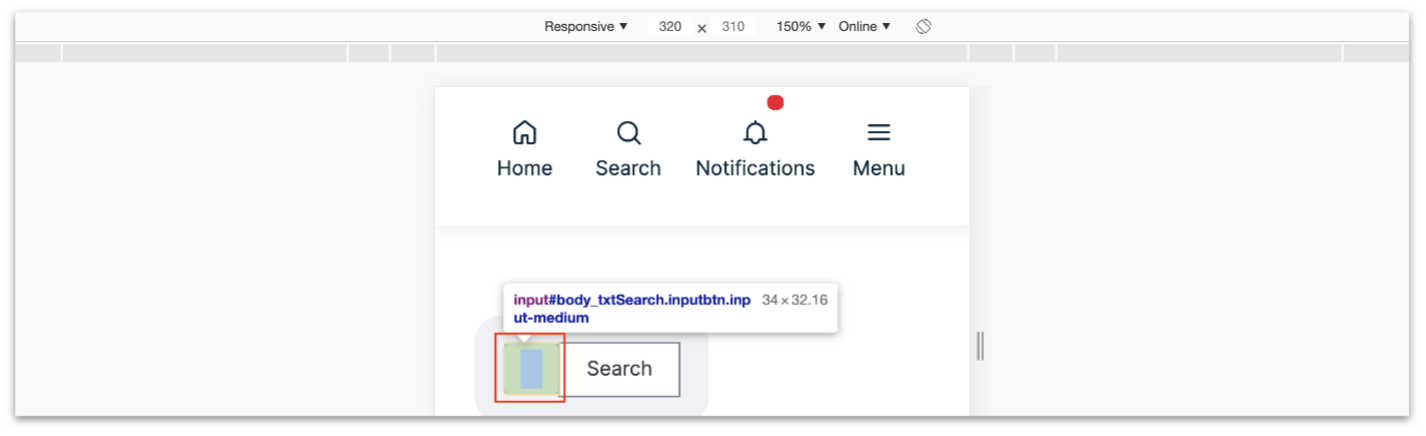
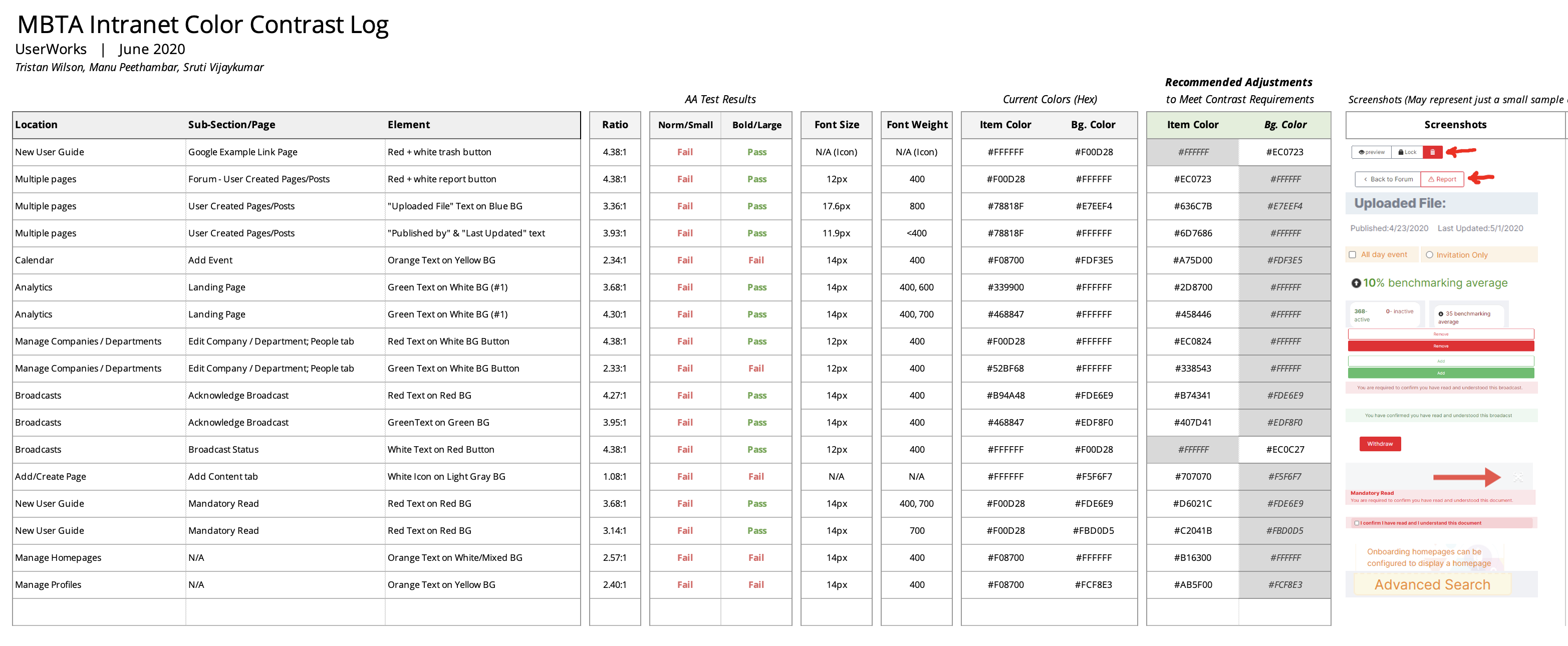
The accessibility audit which we performed identified areas where the system could introduce barriers or cause difficulty for people with disabilities.