
Fleet is a mobile application for member-based organizations. Fleet reduces administrative overhead and enhances revenue-generating opportunities by combining all necessary management functions into a single mobile app used by both members and admins.
Fleet is developed by the Baltimore-based software entrepreneurship company MasT (an abbreviation of “Massive Transparency”). Fleet accounts typically are initiated by membership organizations. Fleet clients (membership organizations) can then invite their members to create accounts and use Fleet to maintain an organization calendar and groups. As a full CRM/ERP system, the primary goal is for the organization to collect better data about their membership so as to create and deliver more value toward the organization’s mission, and for member users to have greater control over their own data within the organization.
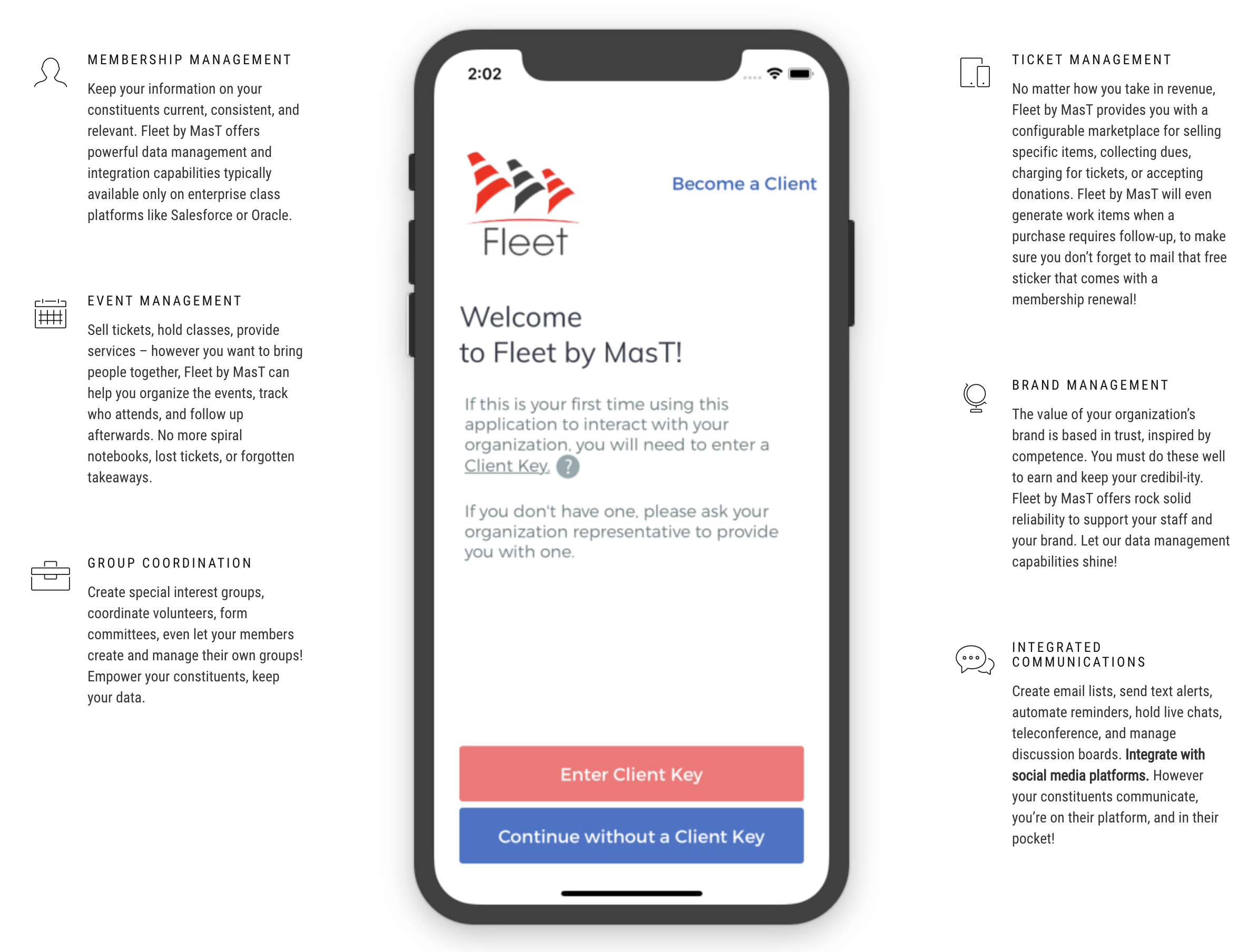
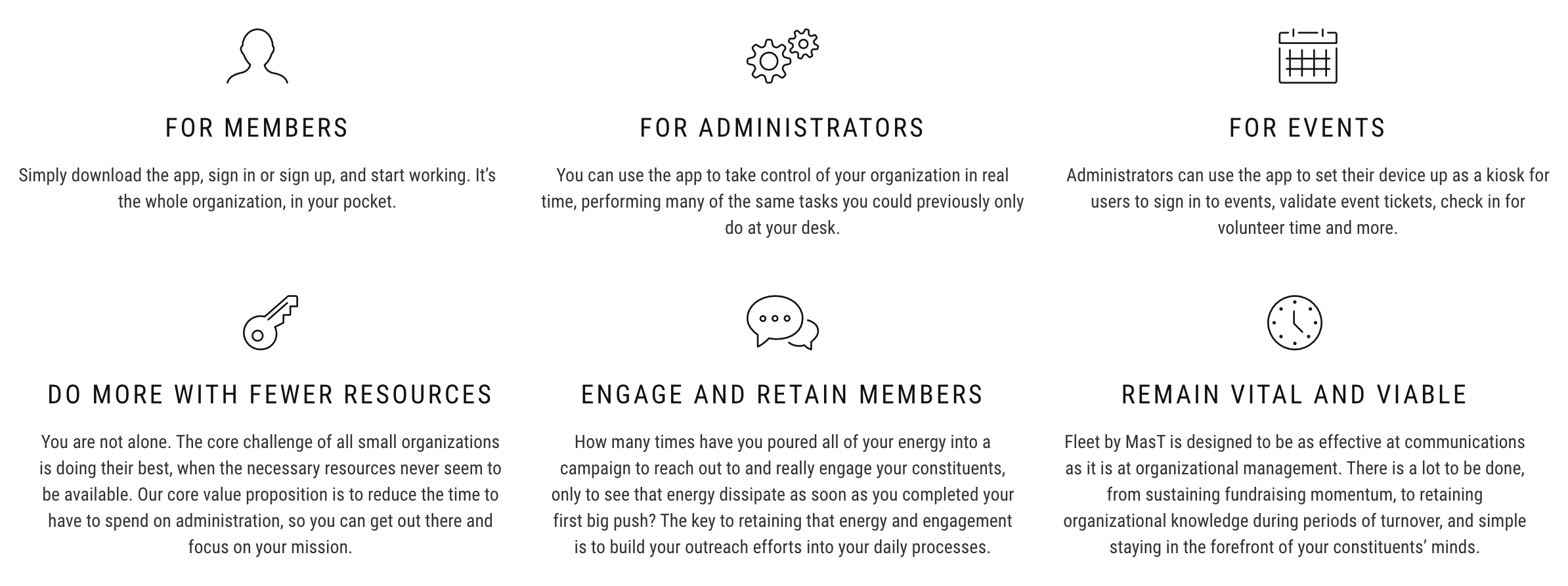
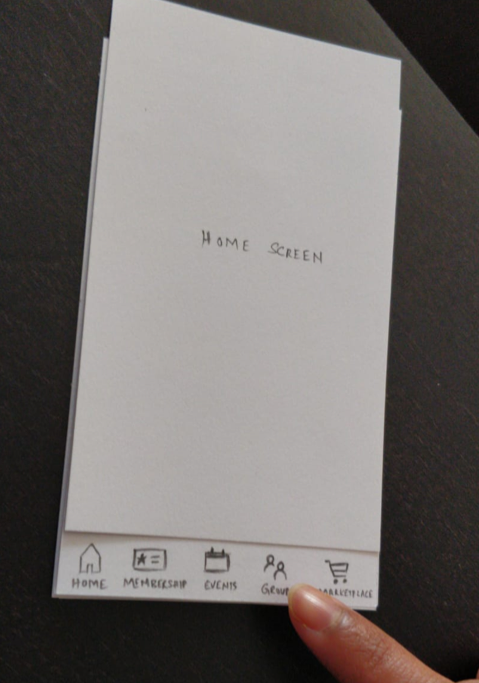
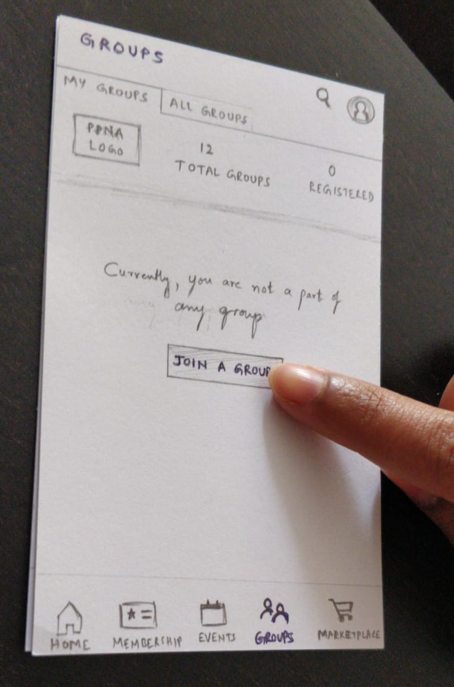
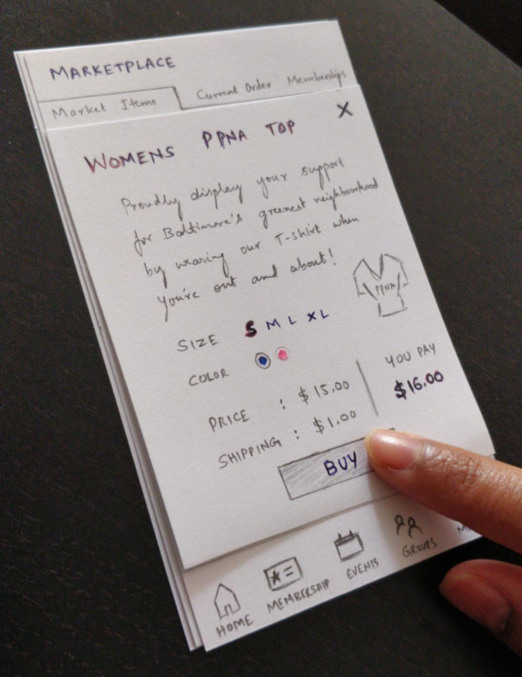
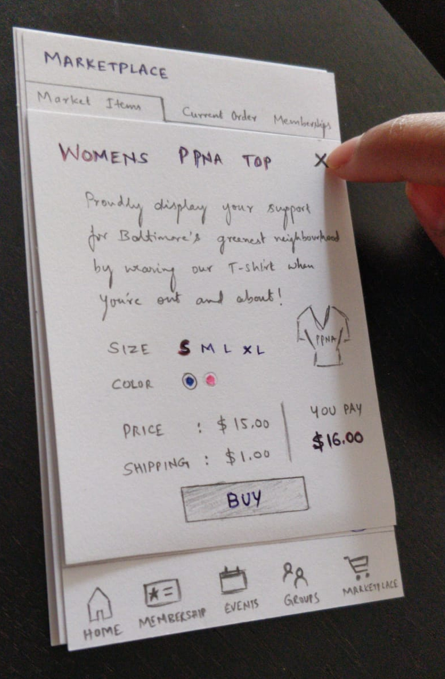
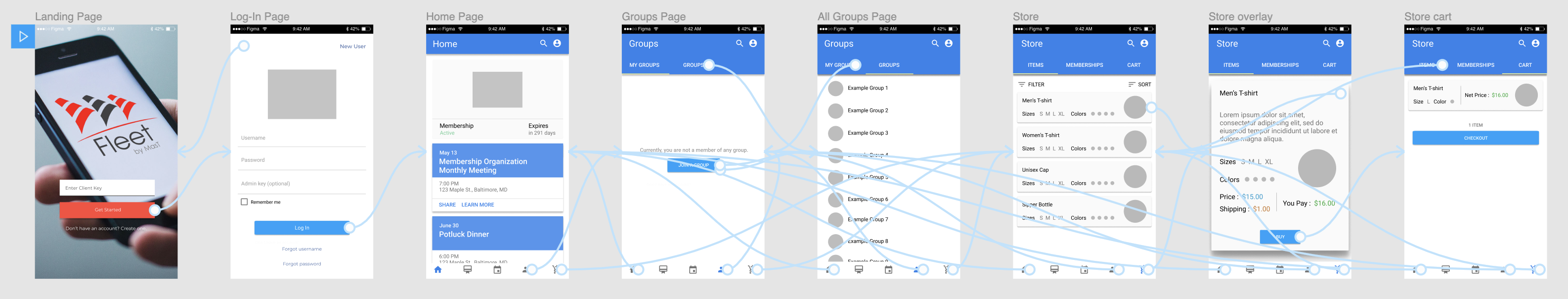
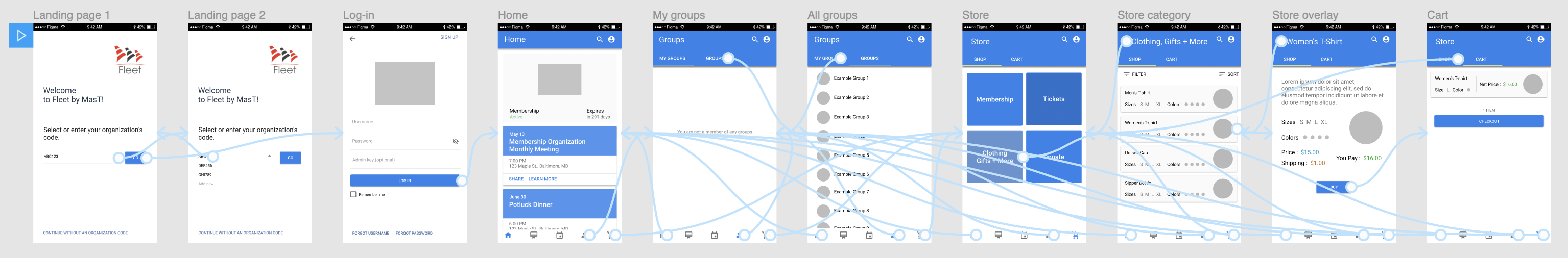
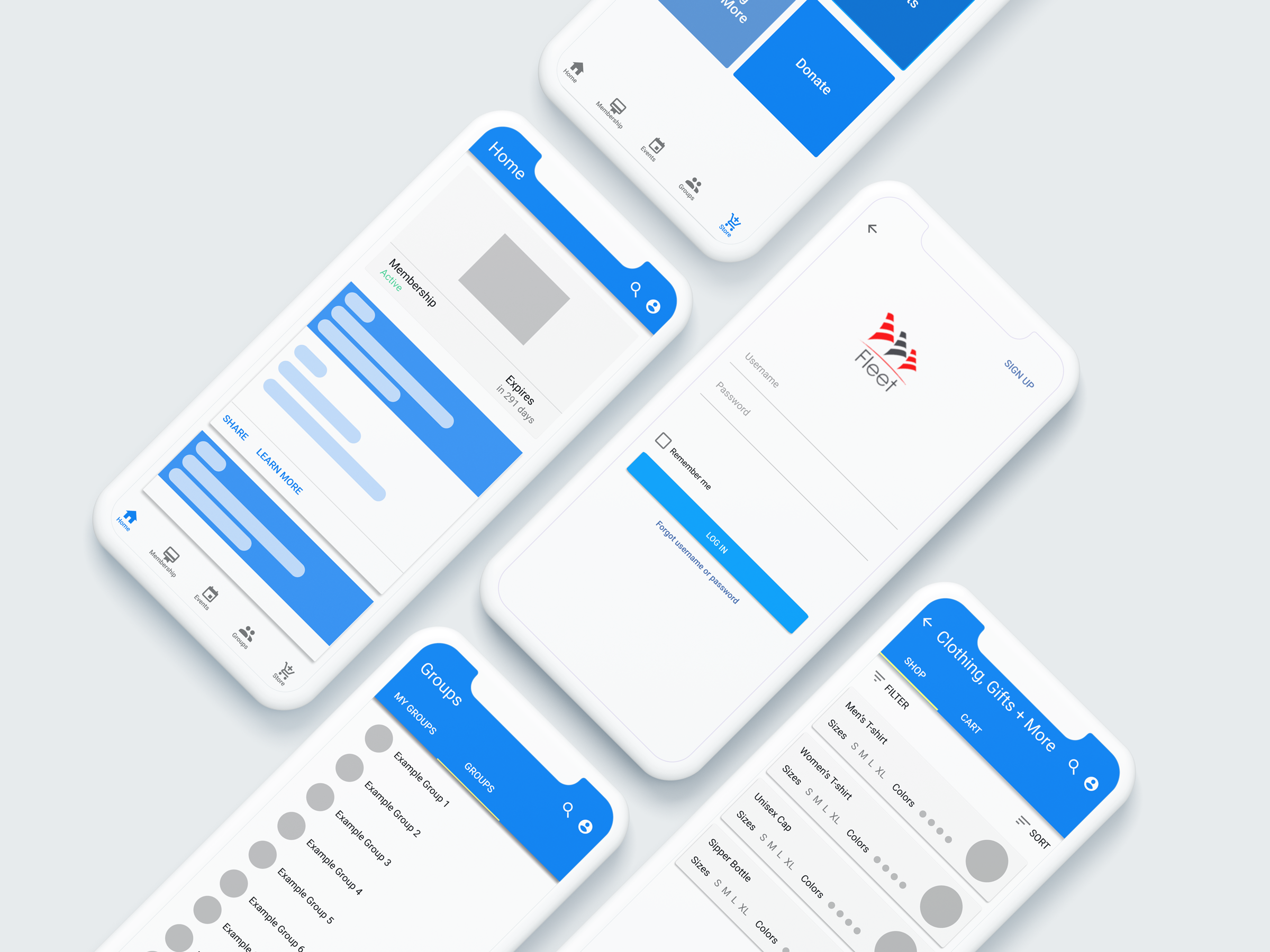
The application differentiate between administrator end users and member end users. Administrator users manage the organization’s calendar, groups, and marketplace and use the app to check members into events and sell merchandise. Member end users are empowered by Fleet to manage their membership status (i.e. check whether active, renew, etc.), view upcoming events and meetings and add to their calendar, view and contact organization groups or committees (where applicable), and make other purchases such as event tickets and organization swag. Fleet calls it, “the whole organization, in your pocket.”